
‘Iacta alea est’
My slightly obsessive endeavour of reading and doing everything stipulated on the official Elm Get Started page meant that after reading the Elm Complete Guide the Pragmatic Studio was up next. The guide was great, although a lot of the later stuff went over my head on first reading and I got the impression that a video course would be a useful way of tying together several loose threads in my quest to learn Elm.
The material on the Elm site and the documentation on the Package site are among the best language / framework documentation that I’ve come across, but no matter how good that is, walls of text can be a little overwhelming on first pass and, by definition, reference material is given equal weight which makes it hard to discern what is important to know right now. Unfortunately written material also takes advantage of my natural inclination to not write a line of code before I know exactly what I’m writing and how it works (which, as it happens, is precisely the opposite approach that Evan constantly recommends—thank you!).
The benefit of screencasts and video tutorials is that you get to see exactly what to do, removing any doubts, and avoiding any headscratching when hitting the inevitable operator error. It also narrowly defines the scope of the involvement required by ignoring anything superfluous to the problem at hand. I’ve always been an avid screencast watcher, from the days of Peepcode, Railscasts, and the (until now unsurpassed) Destroy All Software series, all the way up to the wealth of video training that is now on offer from a multitude of sources.
The Pragmatic Studio are no novices when it comes to training and video tutorials. I first came into contact with them in 2010 when I emptied my wallet (money well spent!) to attend their Test-Driven Development with Rails course. It was taught by the late, inimitable and much loved Jim Weirich forming a humorous and engaging double-act with Joe O’Brien and it was an unforgettable couple of days. Pragmatic Studio have since added a number of video courses and that experience and quality really shows with their course on Elm.
One of the unmistakeable characteristics of both Pragmatic Studio and sister enterprise Pragmatic Programmers is their passion and love for technology. Their productions and publications seem borne out of a child-like excitement and curiosity rather than opportunistic commercialism. It’s no surprise that after Ruby and Rails they have picked up on Elm, bringing their focus to projects that share the common trait of pursuing programmer joy and happiness.
Mike Clark is an excellent teacher. He explains the concepts clearly and concisely and helpfully points out little bits and pieces where aspects of Elm might differ slightly from your previous experiences. He introduces everything incrementally and at no point did I feel overloaded. Quite the opposite, there were a number of times when he displayed the uncanny ability to read the questions arising in my mind while going through the material, answering them in the notes section after the video. This to me is always a great indicator of a good learning experience.

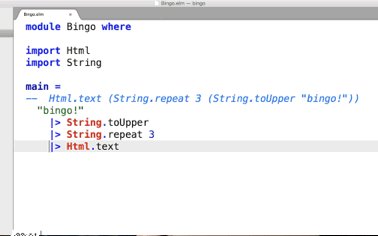
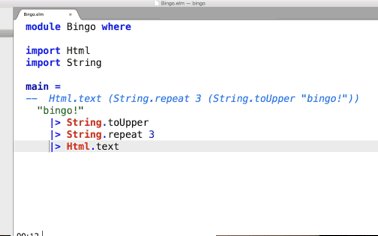
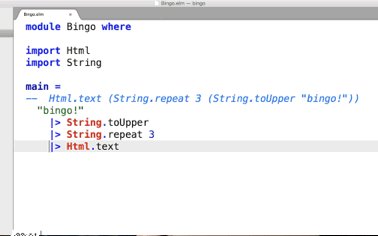
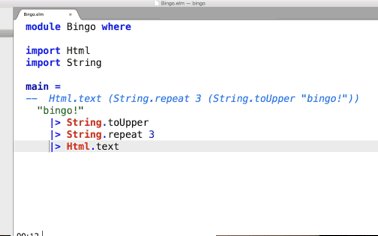
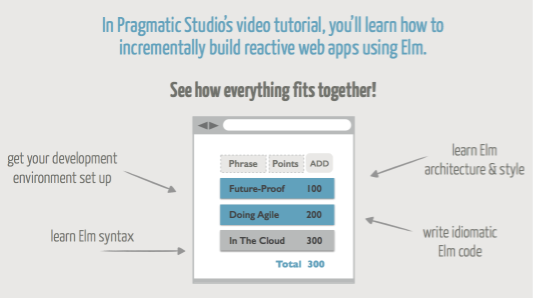
Fig. 1 My favourite touch; moving to the code.
You’ll see and hear Mike, but it would be remiss to neglect the tremendous visual work that Nicole Clark has done with the animations, diagrams and cheatsheets. These are a crucial element that I feel is often overlooked in a lot of teaching material. They played a key part in grasping and retaining the concepts involved.

Fig. 2 Example of the quality of visual aids.
Having delivered courses before, the interface is well-oiled with a clear overview of all of the steps, opportunity to mark each step as complete and displays a progress bar as you go through. There is often two parts to each step, a video (possibile to download for offline viewing), and then a set of notes that give further explanations or point to further reading and resources. It’s a small thing, but I loved checking off each step and the feeling of accomplishment that came with the rising progress bar.

Fig 3. I’m never hitting that reset button.
The course is a beginner course, but targeted to those of us with some web programming experience. It gets you building a simple, interactive application showcasing Elm’s strengths without diving deep into the Elm language itself or dealing with persistence. You’ll learn to install Elm and how, when and why to use the different Elm command-line tools to build and serve your project along with basic usage of the package manager. In addition you’ll get a handle on everything you need to build the basic application in Elm. It’s very practical and there is no fluff, just stuff.
I thoroughly recommend this to Elm beginners who have gone through the introductory material but are still struggling to piece things together and it works just as well for those who have had no contact with Elm at all, to give you a flavour that tastes so good you will be back for more.
At $29 I thought the price was a steal and the material far surpassed the quality of resources at ten times the price. (Update: the price is down to $22 until Nov 30th, 25% off for Thanksgiving!) It passed my high bar for a learning experience that values my time and would suit even those with busy schedules (I squeezed it into lunch-breaks and slivers of free time over the course of 3–4 days).
The highest recommendation I can give the course is that it left me wanting more; more of Elm and more of Pragmatic Studio. It gave me the confidence I needed to start playing around with more sophisticated examples and was a great complement to the official site and documentation.
Get to it, Elm: Building Reactive Web Apps.
—Wednesday 25th November 2015